UX
del
.
Instructions
Thank you for purchasing this Framer template.
A lot of work has been done to make your transition as easy as possible. Hopefully these instructions will not only assist you in creating your own personalised UX portfolio but it should also help you understand some of the basic features within Framer.
Tip
Only edit the desktop version of any page. It will filter through to the other sizes.

Content
This template includes 4 main pages
Home
About
Project page (CMS)
Contact
Colours
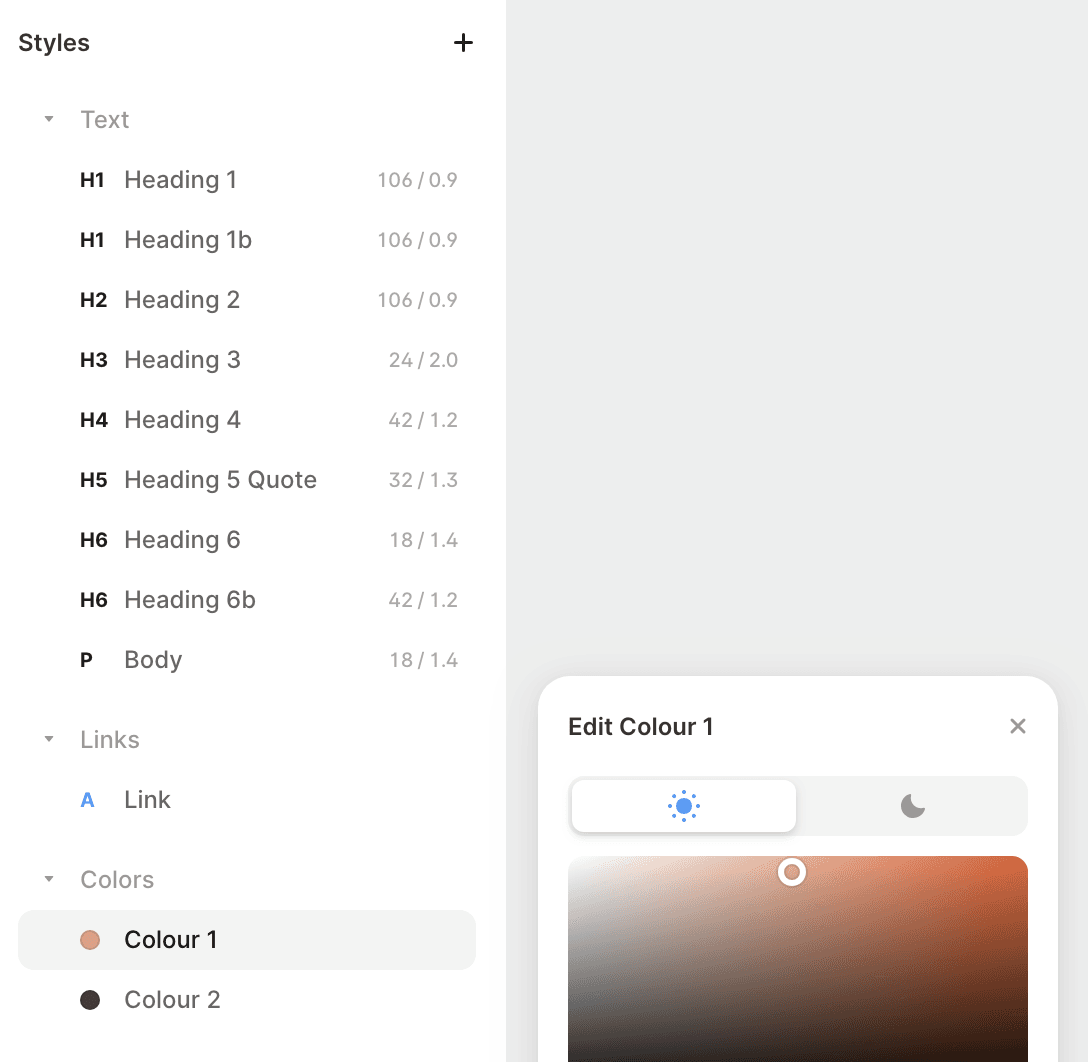
You can change the colours of the site simply by changing them in Assets / Styles / Colors. See what colour combos work best for you
You can get some cool combos from here
https://pigment.shapefactory.co


Home page
Lets begin with the Home page
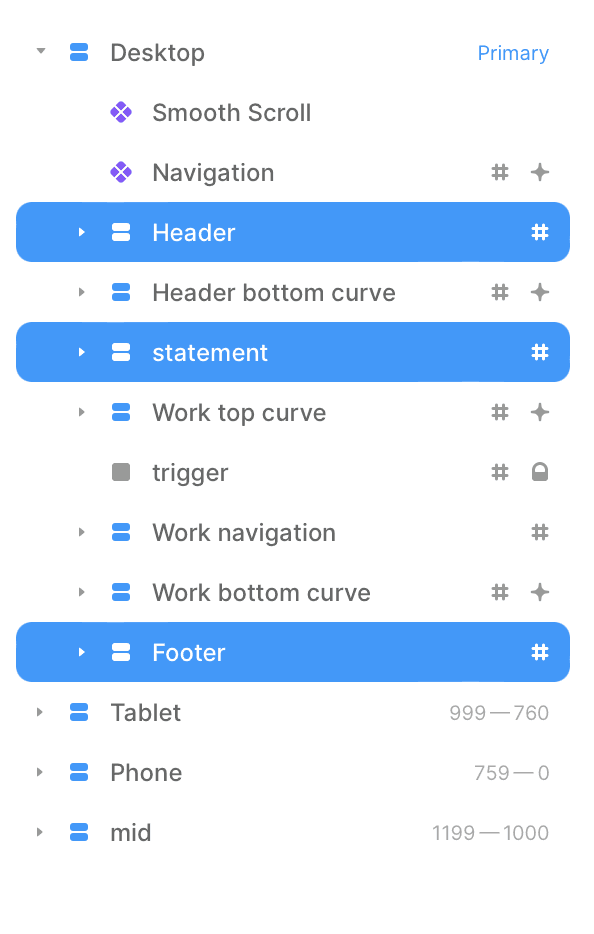
The only places you need to explore in the Home page are highlighted below

Name and details
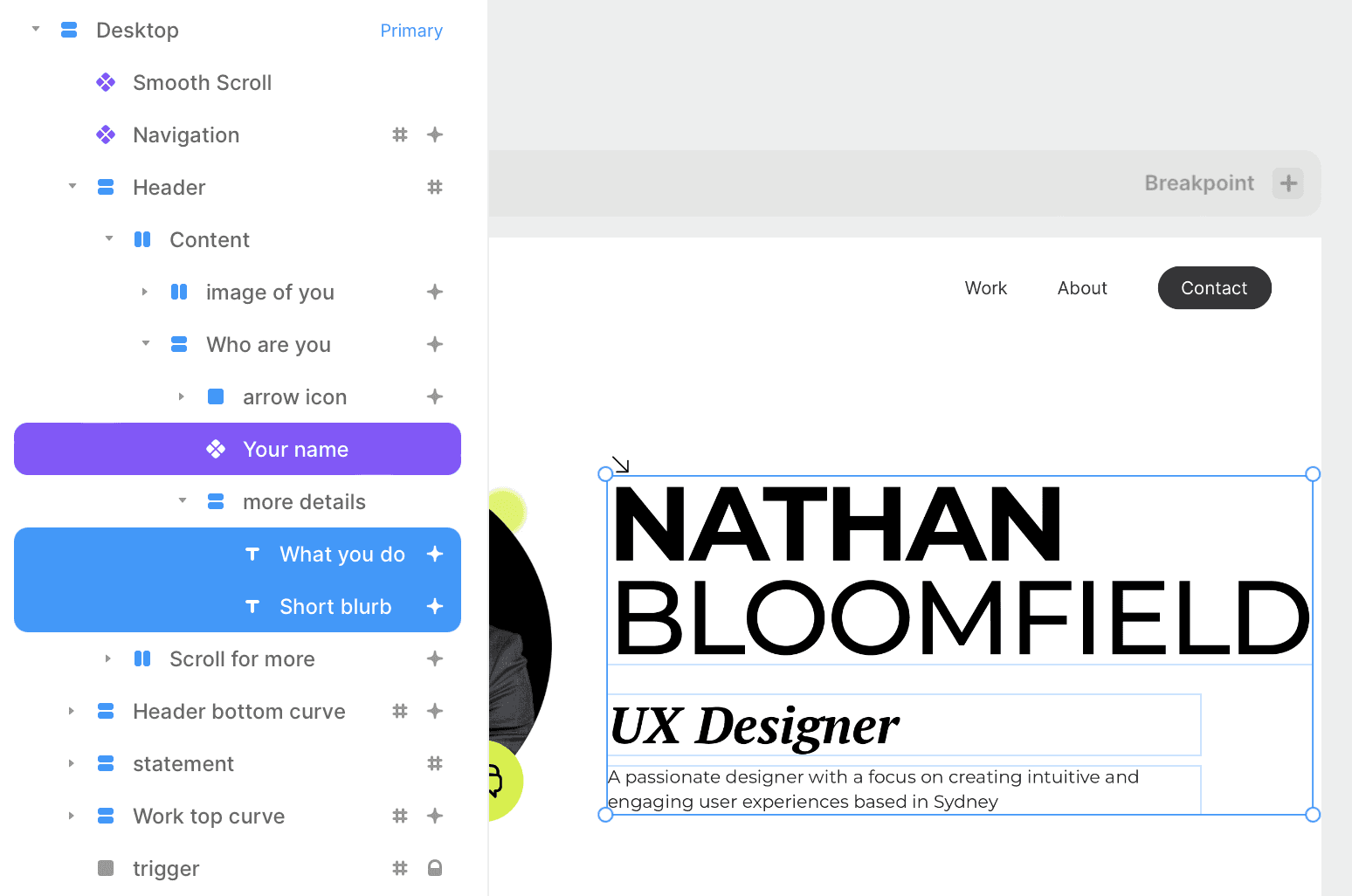
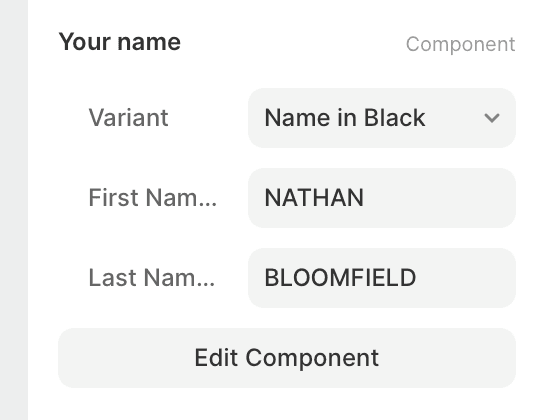
To change your name, status, and blurb about your simply tap on the Your Name and other layers inside the Header layer on the Home page and fill in your details in the panel on the right.



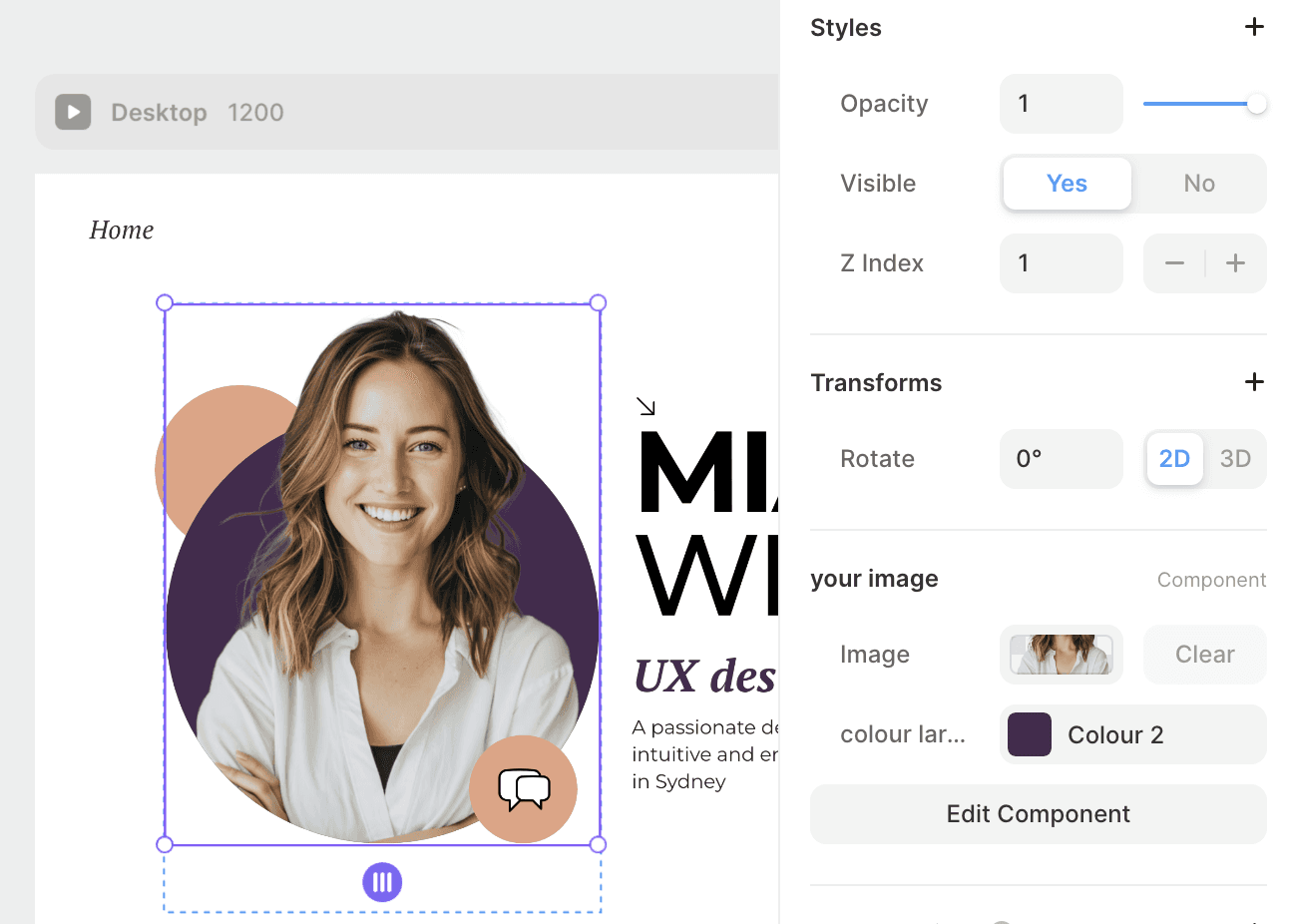
Main header image
Simply tap the image and upload your own image under Your image. You can change the background circle to what ever you choose. Make sure you create a transparent PNG so your image pops out of the circle


There lots of ways to get rid of the background of an image. Here are 2
https://www.canva.com/features/background-remover/
https://www.adobe.com/express/feature/image/remove-background
Once you have your image simply upload and bam there you go!
Pick a statement
I have used a statement from Steve Jobs here but maybe use one that suggests something about the UX process that really resonates or maybe something about your process that could impress

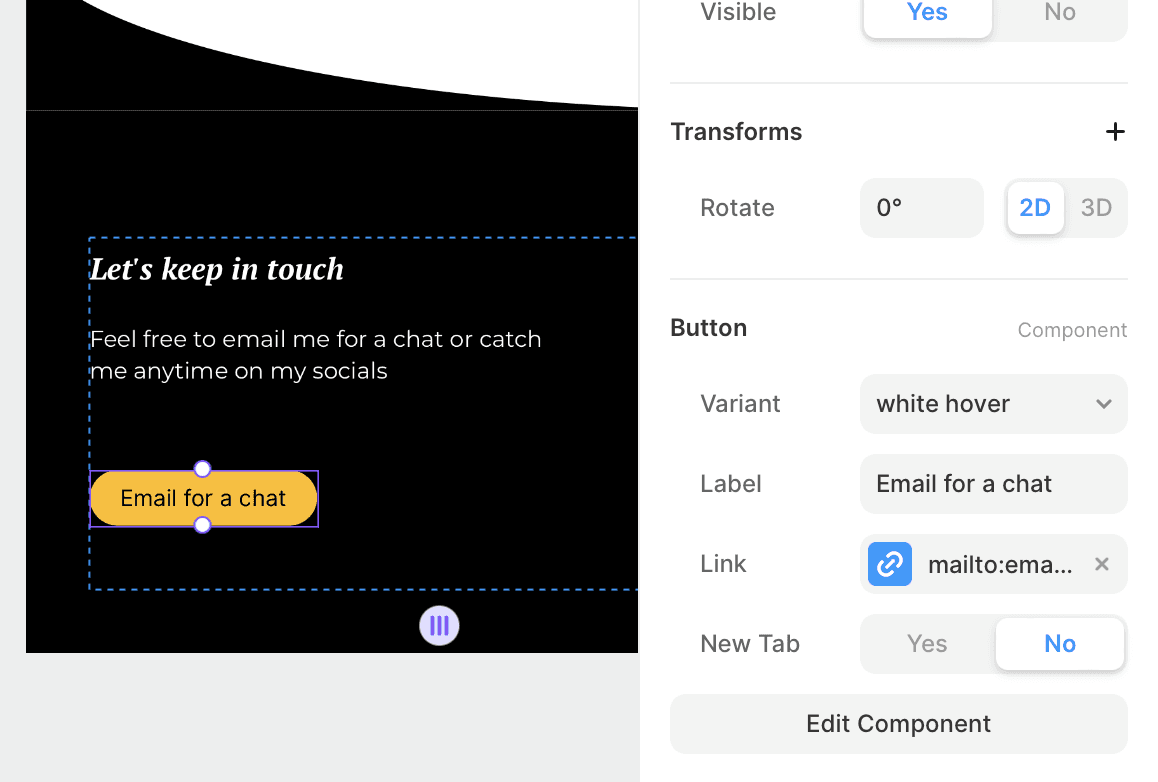
Footer
Now add your email address to the footer.
For email add mailto: Then your email address
If you don't want any of these you can delete the Button/s in the Contacts and socials stack.

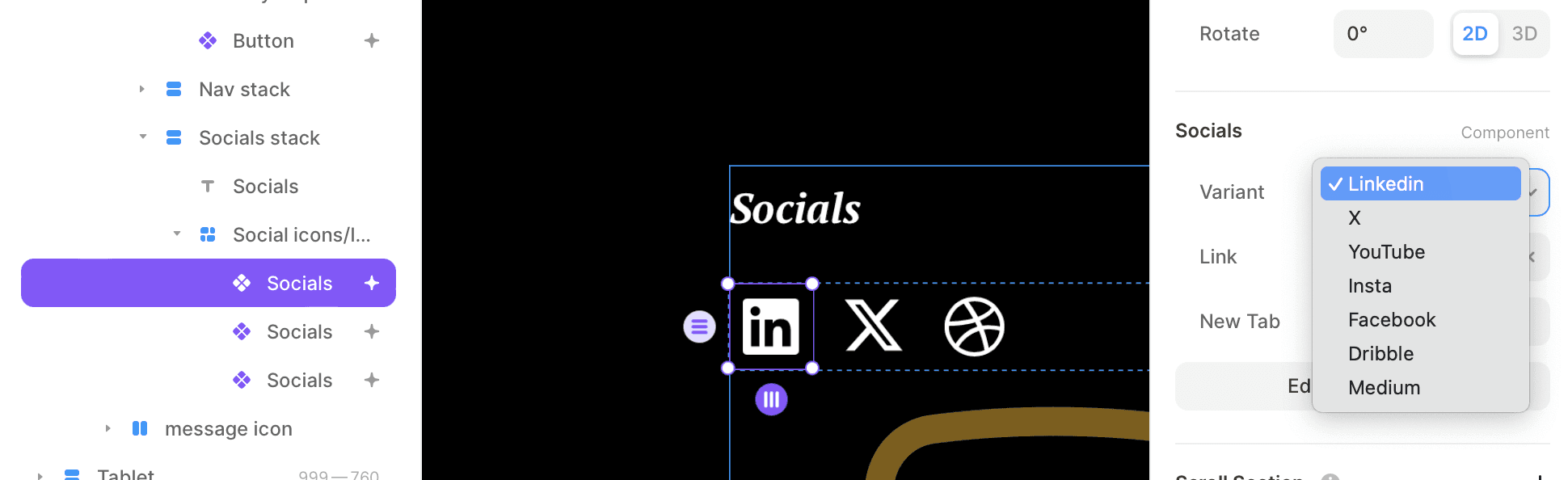
Now add your Socials, simply duplicate or delete a social component and pick your variant for the logo of your social to come up. Then add your URL

About
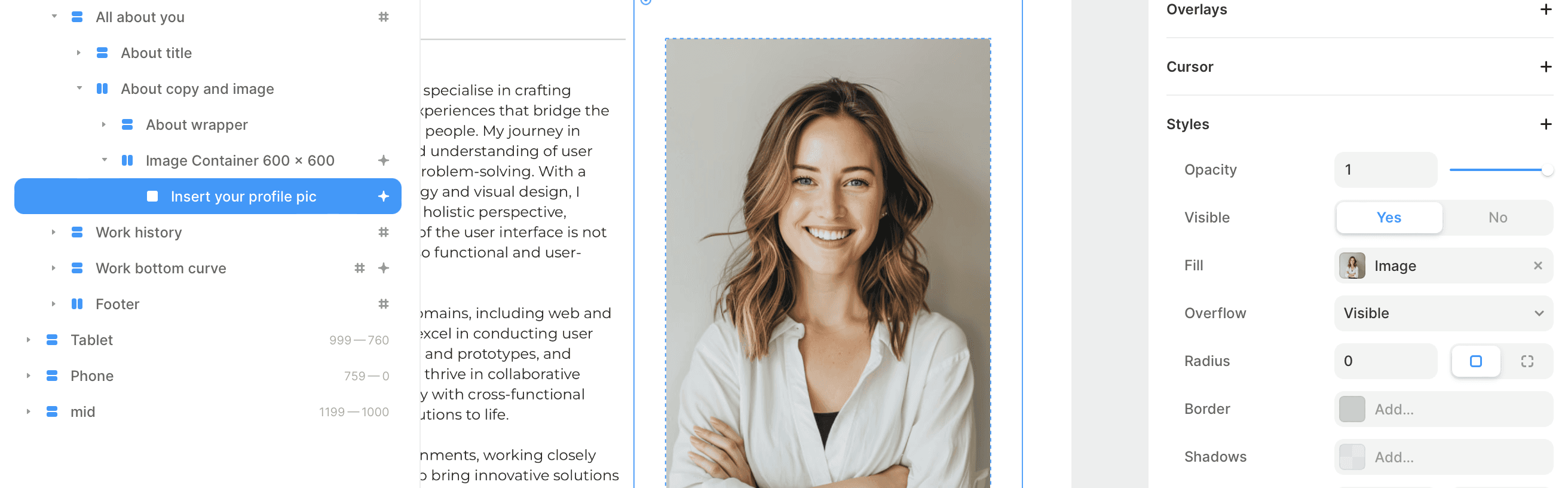
Insert selfie here ;)
Make sure to drop in an awesome profile image of yourself under Styles / Fill to add personalising to your site. I suggest adding a pic of around 600 x 600.
Add info and your work history.

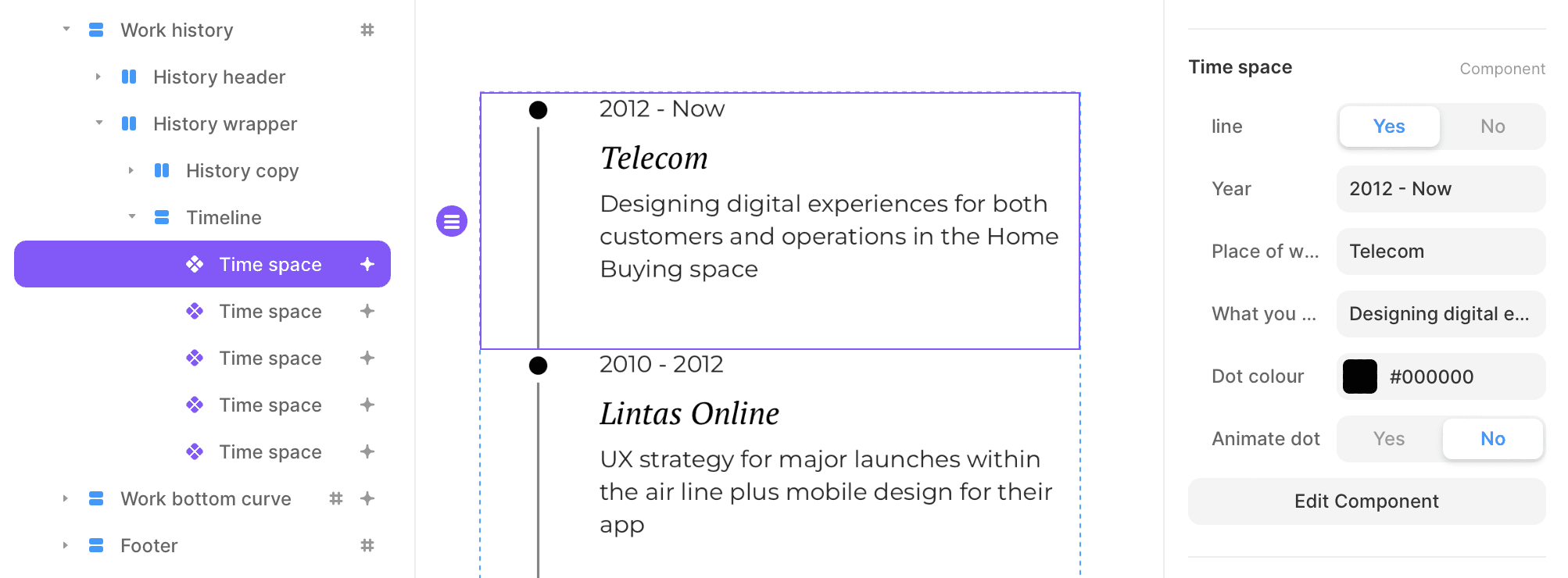
History Timeline
The timeline is totally customisable to fit your needs. You can add or delete a Time space easily by duplicating or deleting the component (highlighted). Within each Time space you can turn off or on the line, change the colours even animated the dot.
Simply fill in the year, place and details and you're good to go.

Projects (CMS)
This template has a fully built CMS (Content Management System)
The CMS has everything you need to manage your projects.
Tip
For a UX portfolio it is suggested that you use between 4 - 6 case studies of your best work. Your employer will usually have a lot of portfolios to go through so showcase your best up front.
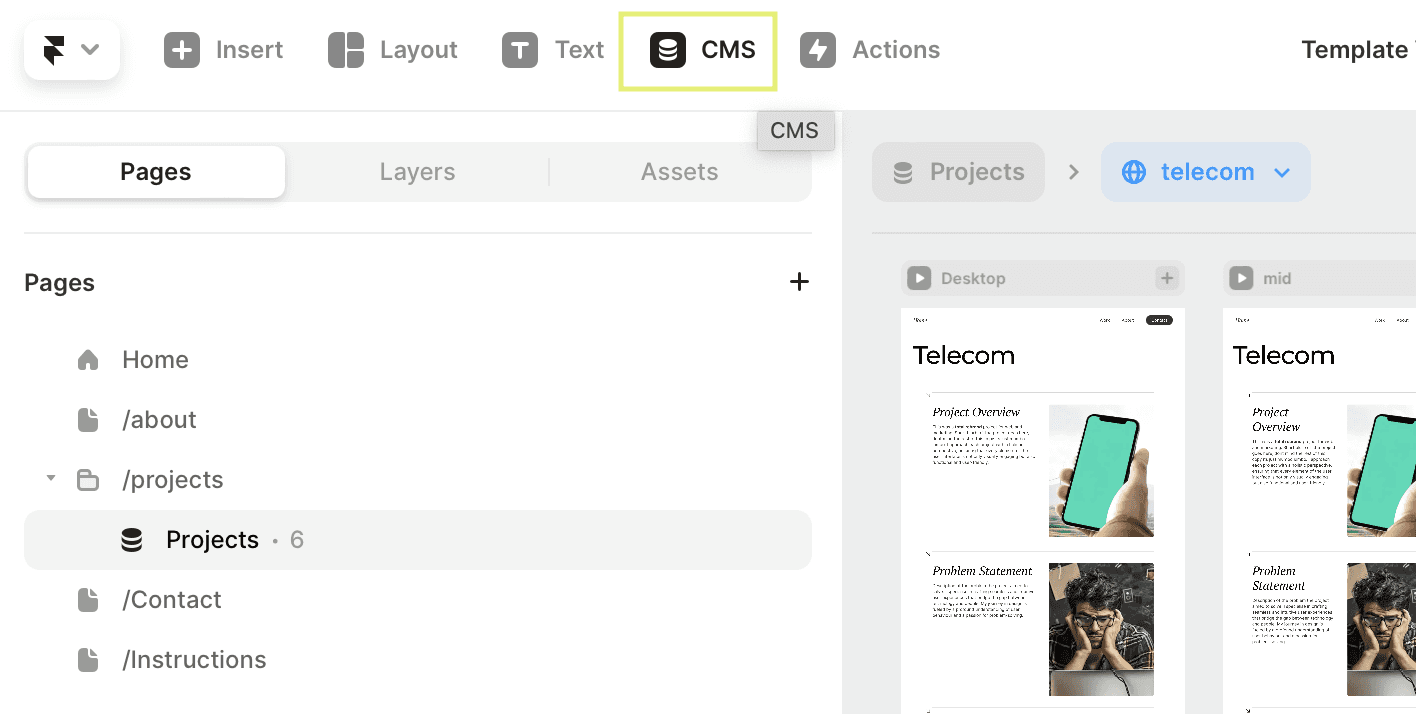
To fill up your projects tap CMS

In this template we have 6 projects.
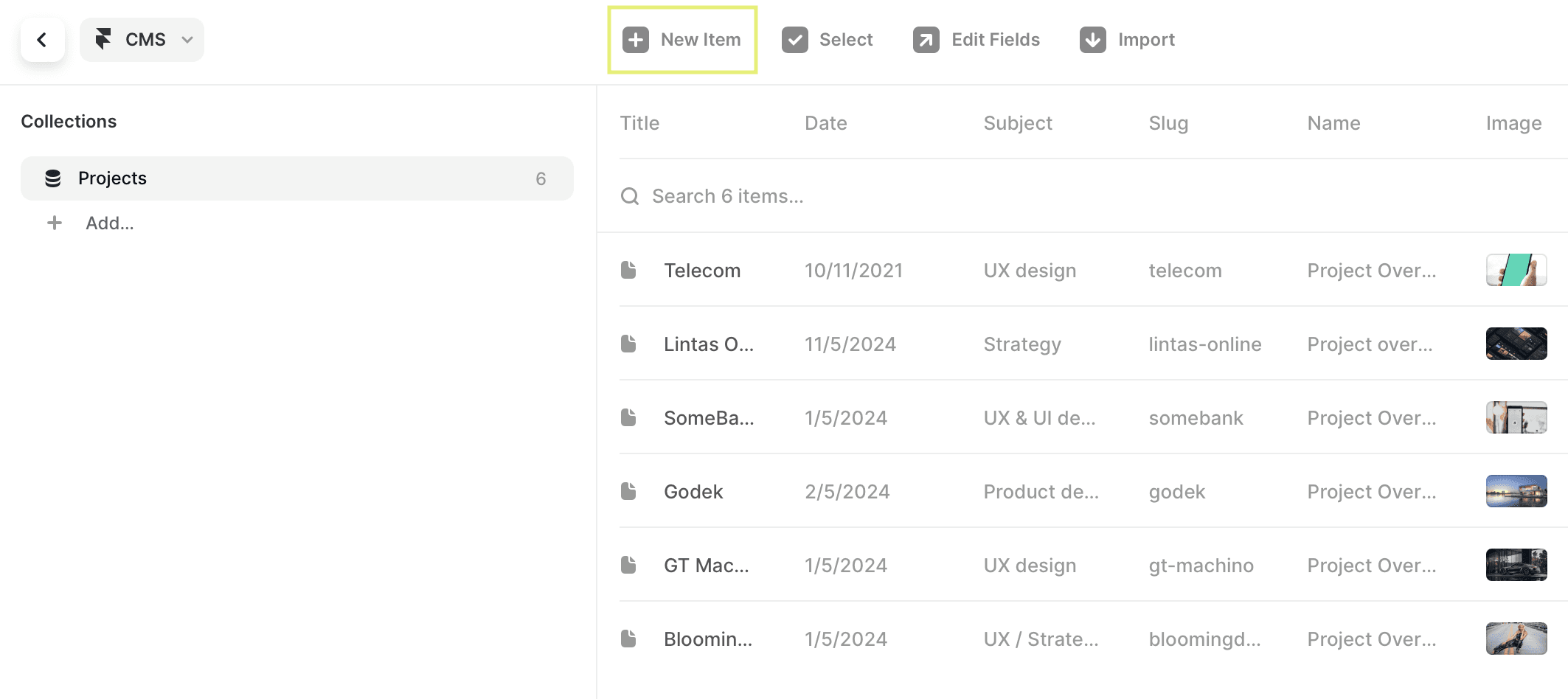
To add another simply tap New item

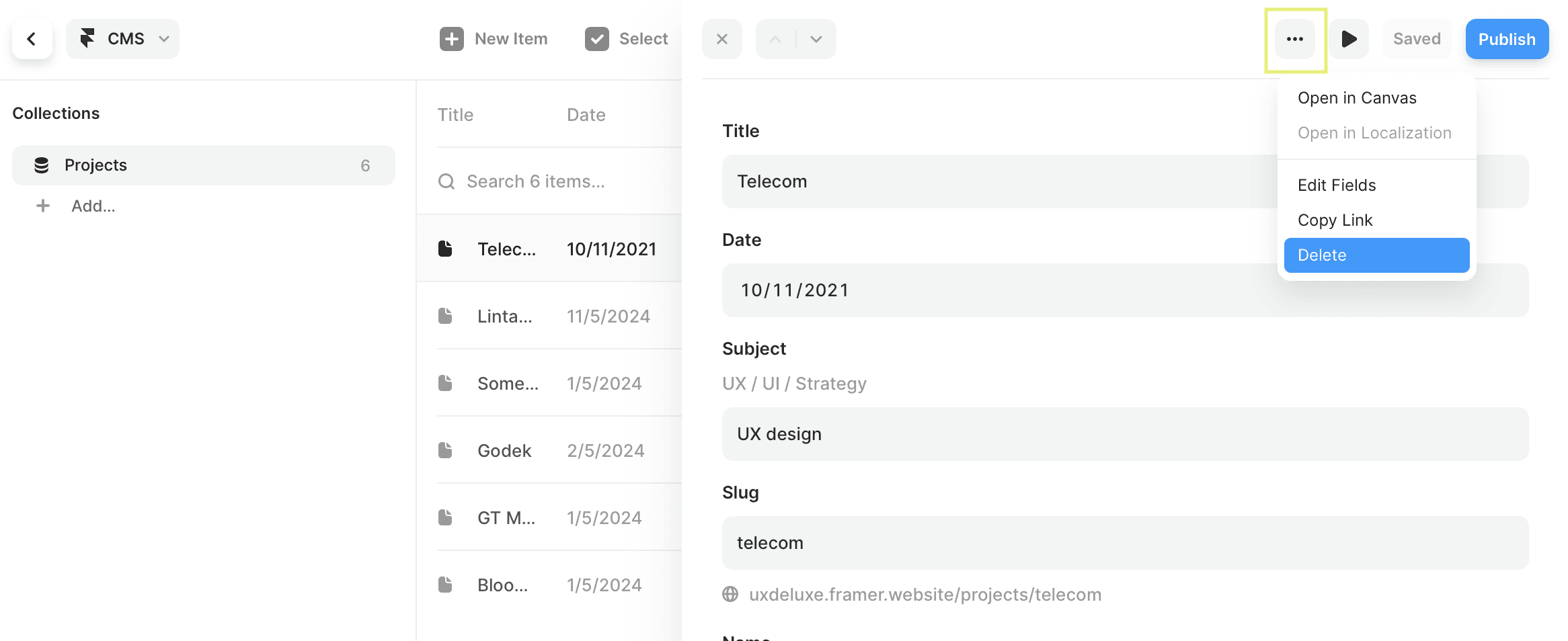
To delete a project select the project and tap the (…) more dropdown

Tip
Ive included the 5 steps of what your next employee wants to know about your involvement of your case studies. As someone who has had close to 15 years in the industry and seen well over 500 portfolios come my way these are the steps we want to see
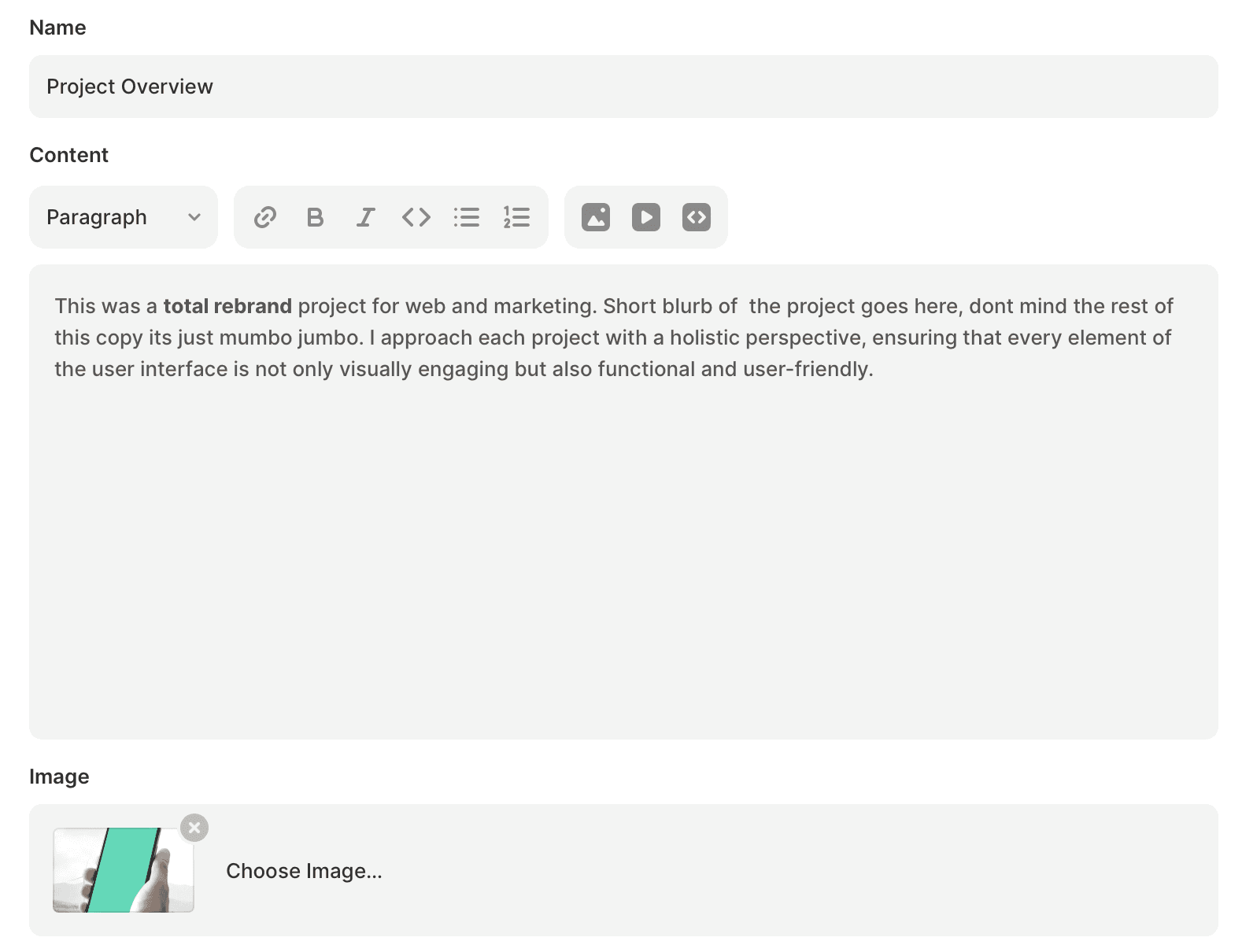
Project Overview
Problem Statement
Process
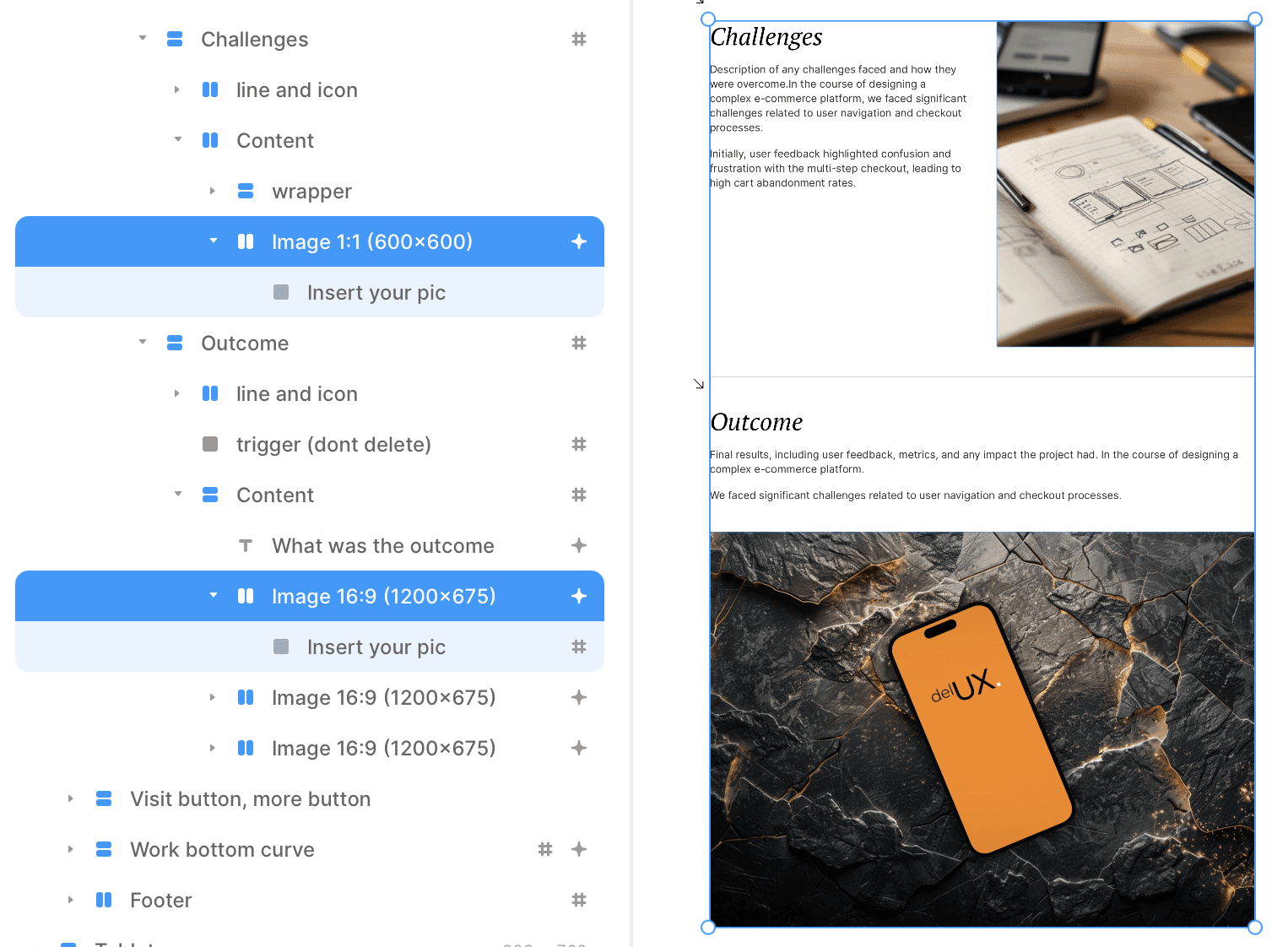
Challenges
Outcome
Either way if you don't agree you can simply change the content once you tap on a project item. After filling out the Title , date and subject to the flow goes. Name, Content, Image with more images in the Outcome space. If you don't have images for everything don't worry just add the copy and leave the image out.

Image sizes I suggest
You can play around with sizes but I suggest 600 x 600 for images on the half size image and 1200 x 675 for the larger images. Keep a lot of bleed around the area you want to highlight in the middle.

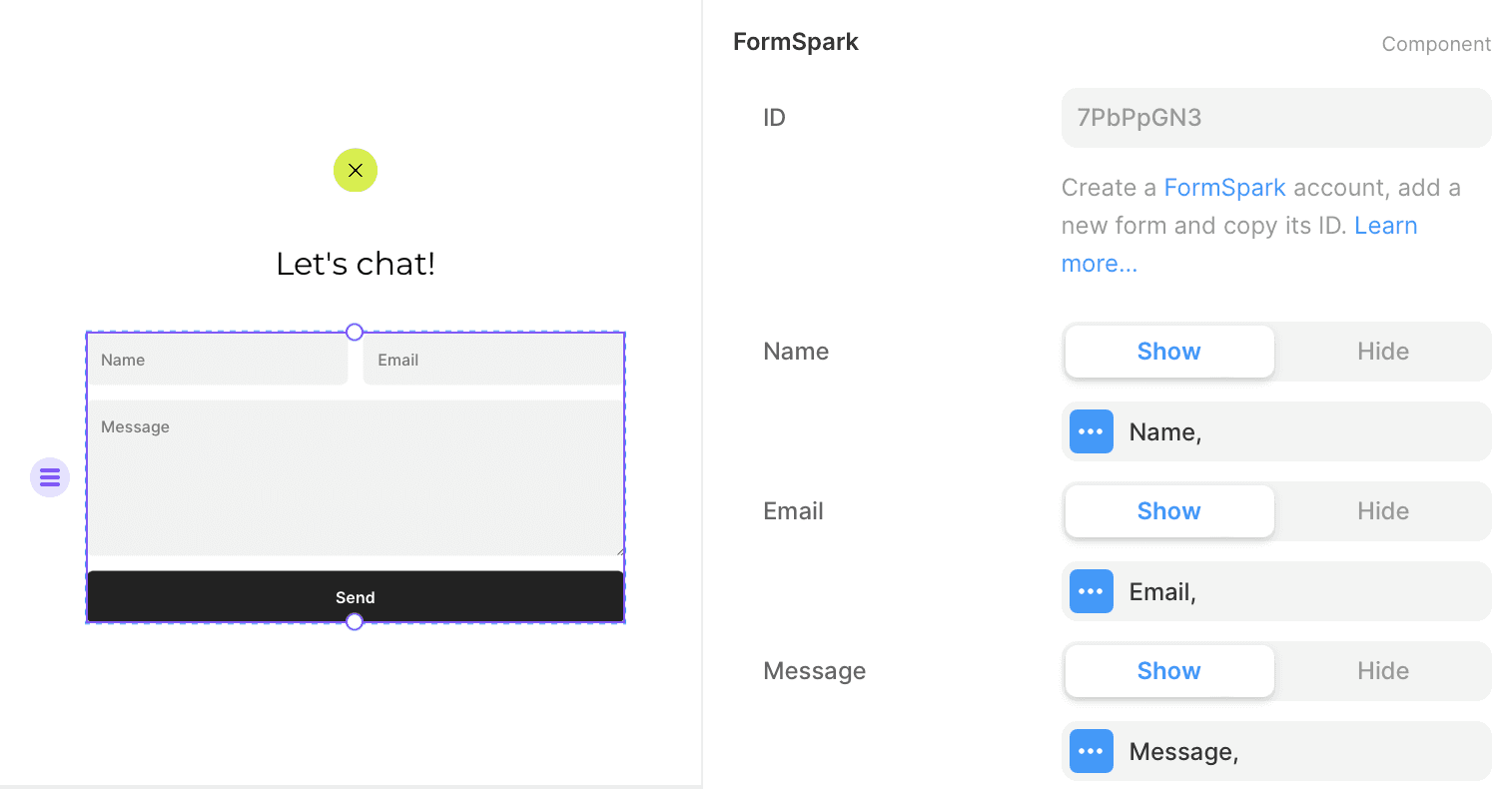
Contact
To use the contact field simply follow the instructions for FormSpark to create an account. Once you have an account simply paste the form ID into the ID field (in the properties panel). Below ID, you’ll see fields for form Name, Email, and Message. Choose to show or hide fields, and change the form layout if you’d like.
If you don't want to use this form simply change the links to open the users email client by using mailto:Your email.

Support
Dont hesitate to contact me via email or on X (twiiter) and Ill get back to ASAP